타임머신을 타고 2025년으로 왔습니다.
(빠른 시일내라고 했지만 너무 많은 시간이 흘러버렸다)
최근 프로젝트 근황은 최소한으로 만족할 수 있는 플레이 수준까지 개발을 진행하여
구글 플레이 스토어에 무사히 정식 출시를 완료했고, 트레일러 영상도 따로 제작했습니다.
https://youtu.be/w77TQx4cb4w
(채널에 가면 영문 버전 영상도 있답니다)
https://play.google.com/store/apps/details?id=com.TeamCampfire.InfinityColumn
무한의 기둥 - Google Play 앱
끝없이 솟아오르는 기둥을 타고 우주로 도약하세요!
play.google.com
https://teamcampfire.tistory.com/
TeamCampfire
창작을 태워 게임을 만듭니다.
teamcampfire.tistory.com
다행히 재활 목적의 프로젝트였기 때문에 드랍되는 일은 없었고,
외주 프로젝트와 병행하다보니 원래 계획했던 출시 일정보다는 다소 딜레이 되었습니다..
중간중간 출시와 관련된 여러 이슈도 있었는데, 추후의 일지에서 소감과 함께 다뤄보도록 하겠습니다.
(지금은 좀 아끼는걸로)
그리고 현재는 애플 앱스토어 출시를 준비하고 있습니다.
 (이게 연회비라고요? 이게 연회비라고요? 연회비라고? 연회비?)
(이게 연회비라고요? 이게 연회비라고요? 연회비라고? 연회비?)
방해 이벤트
이전에 있었던 사소한 이슈들을 해결하고나니 중요한 문제가 남았습니다.
게임이 금방 지루해집니다.
양옆으로 튀어나온 가지들을 피하는 것 이외에는 신경 쓸 요소도, 변화도 없어서
300점만 넘어가도 금방 지루해졌습니다.
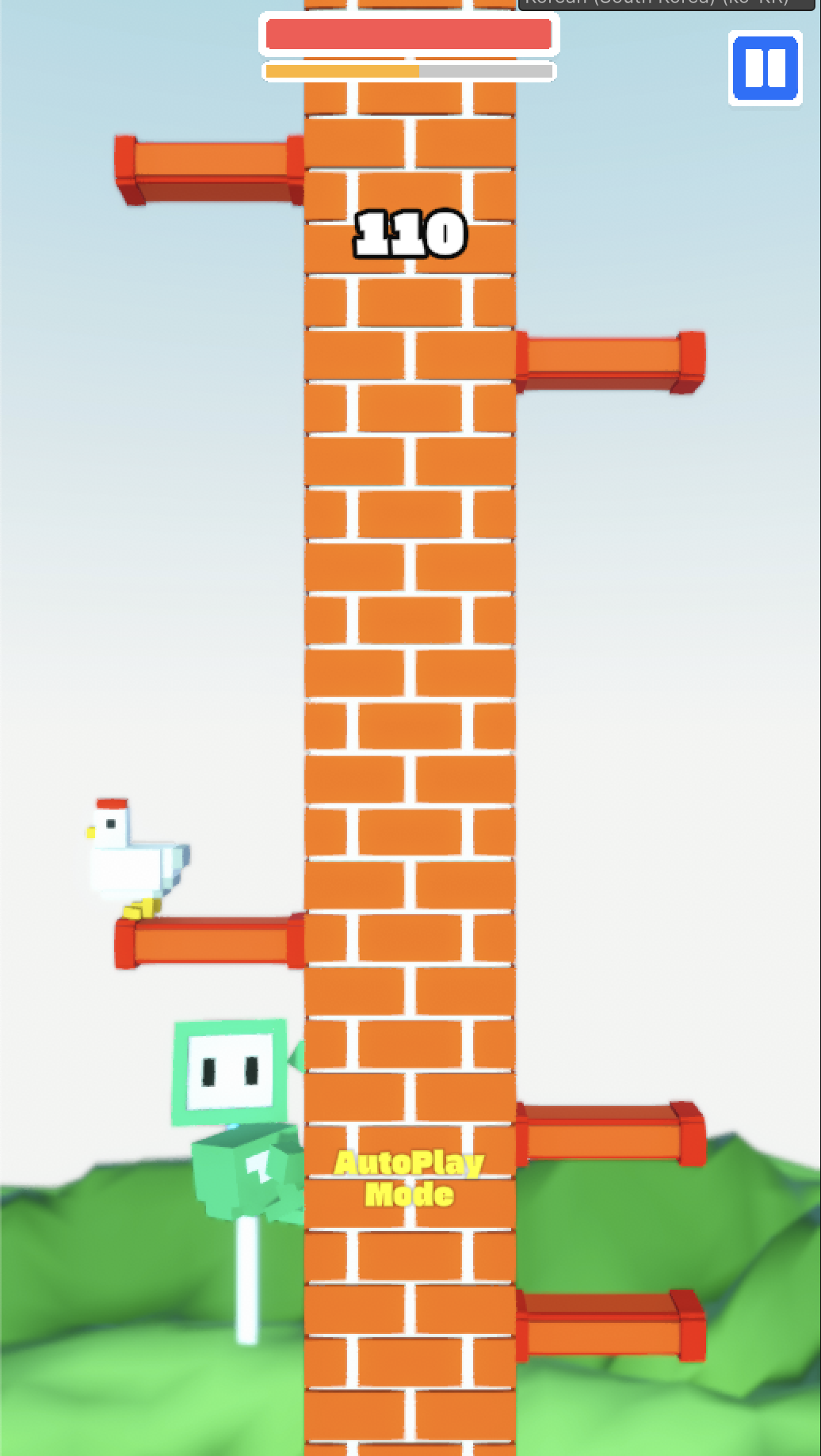
그래서 약간의 변화를 주기 위해서 방해 이벤트를 추가했습니다.
 (대체 무슨 일로 닭이 저런 곳에)
(대체 무슨 일로 닭이 저런 곳에)
이제 가지 외에도 일정 점수마다 닭, 지나가는 새, 비행기 등 과 같이 방해 요소들이 등장하여
플레이어가 신경써야할 요소가 늘어났습니다.
 (갑작스럽게 화면 밑에서 나와 위로 날아갈 비행기)
(갑작스럽게 화면 밑에서 나와 위로 날아갈 비행기)
명색은 방해 요소이지만 게임 플레이 경험은 해치지 않도록 하는게 중요했습니다.

가지를 보며 올라가는데 시야에 심각한 방해는 되지 않아야 하고..
시야를 조금이라도 가린다면 화면에 너무 길게 등장하지 않아야 하고..
그래서 최대한 등장 위치와 캐릭터와 가지가 가려지는 범위, 방해 유지 시간까지 고려했습니다.
과하면 방해가 아니라 흔히 말하는 억까 요소가 되어버리니까요..
구현 이후에 테스트를 도와주고 있는 주변 친구들에게 보여주었는데
의도한대로 플레이 반응이 꽤 괜찮게 나왔습니다.
(날아다니는 새가 나오자마자 "어잇! 저게 뭐야!" 하면서 게임 오버되는게 좀 짜릿했달까)
방해 이벤트는 이대로 요소를 하나씩 추가해나가기로 했습니다.
(트레일러 영상에서도 많이 나왔지만, 이후에 추가된 방해 요소들은 아껴놨다가 추후 일지에서도 다뤄보겠습니다)
리더보드
여기에 더해 이 게임은 계속해서 최고 점수를 경신하는게
목표이기 때문에 리더보드도 추가하기로 했습니다.
일단 모바일 환경의 경우에는 스토어별로 플러그인 및 공식 지원하는 API가 존재하기 때문에
환경별로 맞추어 가져와서 작업하는 방식으로 대응이 가능했고
PC 환경에서는 서드 파티가 존재는 하지만 활용하기에 너무 과한 것 같고
유료 플랜도 있어서, 그냥 아예 별도로 자체 랭킹 서버를 구현하기로 했습니다.
(1편에서 요약으로 다뤘지만, 이슈까지 포함해서 한번 더 다뤄봅니다)
 (거 까짓것 직접 만들면 되는거 아닌가~)
(거 까짓것 직접 만들면 되는거 아닌가~)
먼저 MySQL로 DB를 구축하여 미리 테이블까지 구성해주고
 (여기서 진짜 플레이어 기록은 단 2명이다)
(여기서 진짜 플레이어 기록은 단 2명이다)
고등학생 때 배웠던 JS의 기억은 잊고(?) 새로운 기억으로
Node.js를 활용해 랭킹 처리용 서버를 구현했습니다.
 (자! 이제 일할 시간이다!)
(자! 이제 일할 시간이다!)
서버 구동은 군 복무 시절에 알리에서 할인으로 구매해뒀던 미니PC를 쓰기로 했습니다.
랭킹 서버에서는 클라이언트에게 전송받은 데이터를 검증부터 쿼리까지 처리하여 DB에 반영하도록 했습니다.
물론 반대로 DB에서 랭킹 데이터를 받아오는 것도 가능!
 (이게 리더보드라는 것이다)
(이게 리더보드라는 것이다)
일단은 게임모드별로 본인의 기록 및 순위와 TOP10 기록을 받아오도록 했습니다.
이제 리더보드도 구현 이후에 테스트를 도와주는 친구들에게 보여주었는데,
갑자기 복셀 디자인 작업을 담당하는 친구가 점수 조작을 해버리는 이슈가 발생합니다..
 (당시 모습을 재현해본 예시 자료입니다)
(당시 모습을 재현해본 예시 자료입니다)
팀원이 에디터에서 직접 조작한 것은 아니고,
리더보드는 클라이언트가 서버 측에 데이터를 실어서 요청을 보내 처리하기 때문에
요청을 보내는 URL과 데이터 및 방식을 알고 있다면
직접 동일한 방식으로 웹에서 요청을 보내는 것으로 조작이 가능했습니다.
(파악만 하면 굳이 게임까지 키지 않아도 된다)
미니PC 서버에서는 HTTPS를 사용하지 않고 있으며, 서버의 랭킹 처리 구현부도
보안에 취약할 정도로 간단한 형태라서 조금만 파악하면 바로 조작이 가능했습니다.
 (슈퍼 요약하면 이런 흐름)
(슈퍼 요약하면 이런 흐름)
발견하자마자 바로 해결법을 고민했습니다..
 (막을 수 없다면 부숴버리겠다)
(막을 수 없다면 부숴버리겠다)
일단 HTTPS로 변경하는 작업은 후순위였고, 당장 실질적인 해결책은 아니였기에 스킵!
남은건 데이터를 암호화 한다! 라는 선택지였는데
클라이언트에서만 암호화하면 결국에는 나중에 디컴파일로라도 뚫리겠다 생각했습니다.

그래서 일단 리더보드용 암호화 키, 접근 키로 나누어 클라이언트와 서버에서
암호화 + 접근 키 검증 처리를 거쳐서 점수가 반영할 수 있도록 보완했습니다.
물론 이렇게 해도 게임 내에서 변수 조작을 시도하거나, 복호화 키와 전용 접근 키를 알아낸다면 뚫리겠죠..
그래도 누구나 쉽게 조작은 할 수 없도록 하는 것에 초점을 맞춘거라 당장은 만족하기로 했습니다.
 (방금 보신 개발 일지는 과거에서 온 편지입니다)
(방금 보신 개발 일지는 과거에서 온 편지입니다)
방금까지의 내용이 언제적 작업물인지 찾아보았는데,
작년에 일본 여행을 다녀오고나서 11월에 했던 작업물입니다.
혹시 기술 부채가 아닌 일지 부채라고 들어보셨나요?
바로 여기 있습니다.. 최대한 빨리 상환해보겠습니다.