어김없이 일지 부채를 상환하러 왔습니다.
사실 이미 한번 작성하다가 중간에 브라우저가 뻗어버리고
자동저장도 통째로 날아가버려서 다시 작성하고 있습니다..
(하.. 열심히 다시 써보겠습니다)
시작하기에 앞서,
3편에서 아주 짧게 앱스토어 출시 준비에 대한 이야기를 했었는데요
 (으하하)
(으하하)
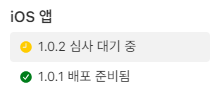
빠르게 초기 버전 심사까지 24시간 내로 승인받고,
업데이트 버전까지 추가로 업로드 + 심사 요청까지 완료하여
예약 출시로 3월 18일에는 플레이 해볼 수 있도록 모든 준비가 완료되었습니다.
https://apps.apple.com/kr/app/%EB%AC%B4%ED%95%9C%EC%9D%98-%EA%B8%B0%EB%91%A5/id6743107597
무한의 기둥
끝없이 솟아오르는 기둥을 타고 우주로 도약하세요! 끊임없이 이어지는 무한한 기둥, 간단한 터치 한 번으로 시작되는 긴장감 넘치는 도전! 복셀 스타일의 독특한 비주얼과 함께, 계속해서 뻗
apps.apple.com
구글 스토어에 출시할 때는 주변 사람이 대부분 아이폰 사용자라 홍보가 쉽지 않았는데..
이제 맘 놓고 홍보하러 다닐 수 있겠군요
(혹시나 테스트와 피드백에 도움을 주신 분들이 일지를 보고 계신다면 정말 감사하다는 말씀드리고 싶습니다)
배경 오브젝트와 최적화
잠깐 1편의 내용으로 거슬러 올라가서..
 (처음에는 이런 배경을 만들었다)
(처음에는 이런 배경을 만들었다)
위와 같이 기본 배경과 전경 구성을 했었는데요
이후에 전경에 여러 기둥 디자인과 캐릭터 디자인이 나왔습니다.
그리고 전경과 배경 사이의 저 큐브 트리들을
그냥 저대로 두기엔
아무리 봐도 허전해서 배경 오브젝트들을 따로 만들어서 배치했습니다
한번 보시죠.

 (요래됐거든예)
(요래됐거든예)
혹시 보자마자 떠오르는 타워가 있다면.. 그 타워가 맞습니다
복셀 디자인을 함께 담당을 해주는 친구의 작업물입니다
다른 오브젝트들이랑 함께 배치해서 보니까
나름 괜찮아서 꽤나 만족하고 있답니다
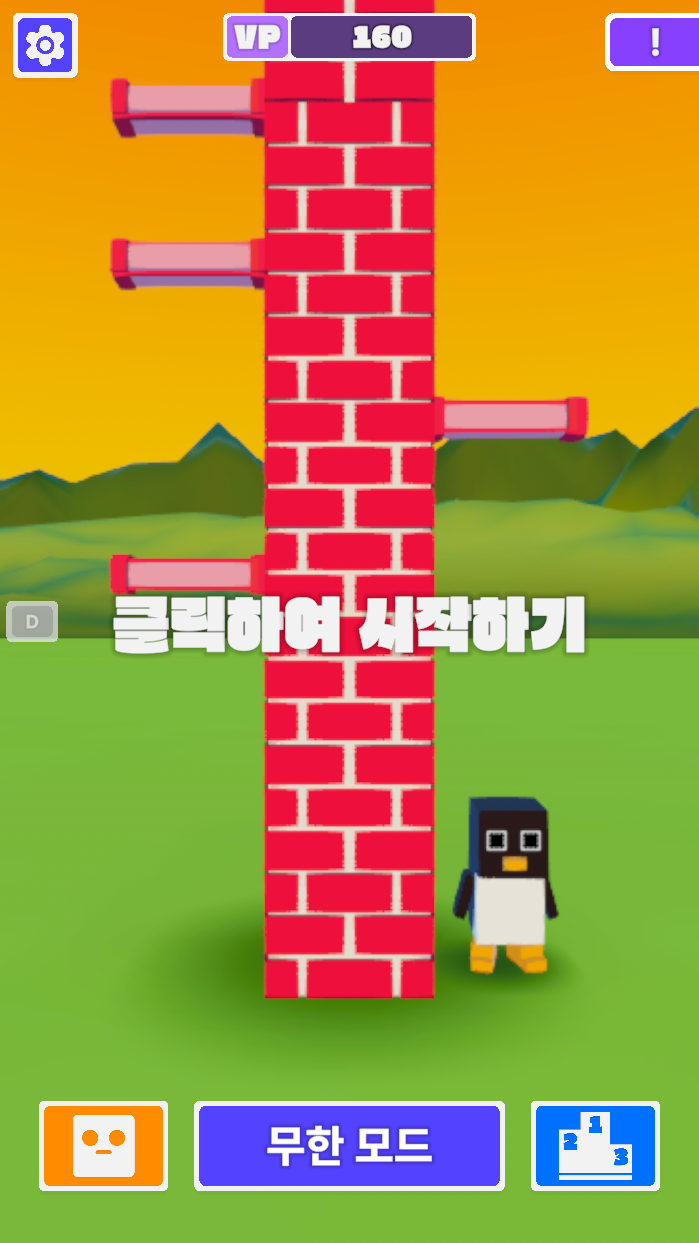
인게임 화면도 한번 볼까요?

이전에 비하면 확실히 괜찮아졌습니다!
일부 오브젝트들은 이전 프로젝트에서 가져와 재활용도 했지만
이제 "허전하다" 라는 느낌은 없어서 만족입니다.
방해 요소만 어느정도 충분히 추가되면
심심할때마다 배경 오브젝트도 컨셉별로 추가해볼 예정입니다.
(네온 시티, 자연 논밭, 바닷가 근처, 과자 숲 등)
이번에는 씬뷰에서 와이드로 보겠습니다
 (확실히 보일만한 부분만 채운다!)
(확실히 보일만한 부분만 채운다!)
PC 해상도까지 고려하여 빈 부분은 과감히 빼고,
적당히 보일 수 있는 부분만 파악하여 배치했습니다.
그리고 좀 더 신경써서 옵션 및 플랫폼 환경에 따라 오브젝트 수를
비활성화 하도록 했습니다.
 (빨간색 태그가 비활성화 대상 오브젝트)
(빨간색 태그가 비활성화 대상 오브젝트)
복셀인데 굳이 이렇게까지 할 필요가 있을까? 싶지만..
네. 해야합니다..
최적화를 위한 수정 작업 없이
모바일 환경에서 저사양과 고사양 기기로 각각 테스트해보면
플레이 경험에 영향을 줄 정도로 프레임 드랍이 발생합니다.
 (끄아아아악ㅠㅠ)
(끄아아아악ㅠㅠ)
현재 프로젝트를 기준으로 진행한 최적화 작업 항목을 나열하자면
1. 그림자가 불필요한 오브젝트는 그림자 렌더링 OFF
-> 그림자 렌더링은 생각보다 성능을 많이 잡아먹습니다.
가급적 그림자가 필요없는 오브젝트들은 그림자를 꺼버리고
캐릭터에도 가짜 그림자를 추가했습니다.
 (이것은 리얼 그림자가 아니여)
(이것은 리얼 그림자가 아니여)
2. 셰이더 변경
-> 복셀에 어울리는 최적화 커스텀 셰이더를 찾거나 구성할때까지
임시로 Lit 셰이더에서 SimpleLit 셰이더로 교체했습니다.
둘의 차이는 물리 기반 연산, 복잡한 조명과 광원 연산을 수행하는가 입니다.
(엄청 간단히 요약했습니다)
한번 이미지로 비교해봅시다
 (Lit)
(Lit)
 (SimpleLit)
(SimpleLit)
3. 후처리 설정 간소화
-> 색감 조정과 블러 효과에 욕심이 나서 포스트 프로세싱을 적용했는데요
이게 세팅에 따라 성능에 꽤 영향을 주는 경우가 있습니다.
그래서 최대한 성능에 부담되지 않는 세팅으로 변경하고
그래픽 품질 옵션에 따라 비활성화까지 되도록 해주었습니다.
4. 렌더 스케일 조정
-> 여기까지도 소화해내기 어려운 저사양 기기들을 위해
그래픽 품질의 [저] 옵션을 별도로 구성하여 렌더 스케일까지 조정하도록 해주었습니다.
(이것만은 꺼내지 않으려고 했는데..)
그리고 초기 실행 시 그래픽 메모리와 시스템 메모리 용량을
파악하여 아예 일부 고정 배경을 비활성화 해주는 추가 작업까지 해주었습니다.
 (렌더 스케일 조정 + 구름 + 배경 오브젝트 비활성화)
(렌더 스케일 조정 + 구름 + 배경 오브젝트 비활성화)
 (메모리 용량이 적으면 강제 활성화)
(메모리 용량이 적으면 강제 활성화)
일단 위의 작업들을 진행한 이후에
저사양 환경 테스트 기기에서 실제 테스트를 진행해보았고,
이전과 비교하여 확실히 괜찮은 퍼포먼스를 보여서 만족했습니다.
물론 작업 항목 외에 아직 더 덜어낼 수 있는 부분들이 많아서
지속적으로 틈날때마다 최적화를 진행할 예정입니다..
이외에는 구글 스토어에 출시 심사 과정을 기다리면서
게임 내의 기능 코드 리팩토링을 진행했습니다.
(그래픽 최적화만 한다고 끝이 아니다)


 (무한모드 / 1분 -> 30초 / 3분 -> 1분)
(무한모드 / 1분 -> 30초 / 3분 -> 1분)
 (타임어택 모드에서는 점수 상관없이 모든 종류의 방해물 이벤트가 등장)
(타임어택 모드에서는 점수 상관없이 모든 종류의 방해물 이벤트가 등장)
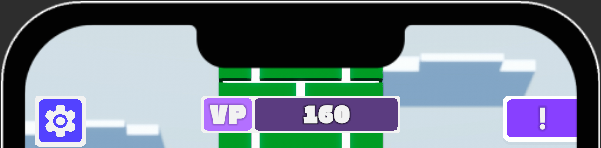
 (노치 스크린 UI 대응)
(노치 스크린 UI 대응)
 (다행히 모두 실제 플레이어 기록입니다)
(다행히 모두 실제 플레이어 기록입니다)
그리고 게임모드별 밸런스 수정, 게임모드 구성 개편, UI 디자인 수정 및 노치 대응,
이용약관 준비, 구글 플레이 게임 리더보드 및 인앱 광고 적용 등등..
출시하기에 앞서 필요한 각종 작업들을 진행했습니다.

이외에도 틈날때마다 캐릭터 디자인과 방해 이벤트 요소 추가도 진행했답니다

이렇게 보니 간단한 프로젝트인데도 대부분 디자인을 혼자하다 보니
꽤나 시간이 걸렸네요..
이번 일지는 여기서 마무리 하고
다음 일지에서는 구글 스토어와 앱스토어 출시 과정 중에 있었던
각종 이슈들을 이야기 해보겠습니다.
감사합니다! :)